jest:
Jest是一个由Meta(前Facebook)开发并现在由OpenJS Foundation维护的JavaScript测试框架,特别适合于前端应用的单元测试和集成测试。下面概述了Jest的使用方法及其优缺点。
使用方法
安装与配置
-
安装: 通常使用npm或yarn安装Jest到项目中作为开发依赖。
Bashnpm install --save-dev jest # 或者 yarn add --dev jest -
配置: Jest倾向于“零配置”理念,很多设置开箱即用。但你可以创建一个
jest.config.js文件来定制配置。 -
编写测试: Jest支持多种测试文件,通常以
.test.js或.spec.js结尾。测试代码中可以使用Jest提供的丰富断言库来验证结果。 -
运行测试: 通过npm脚本或直接使用
Bashjest命令运行测试。npm test # 或 jest
特性与实践
- 断言库: 提供了丰富的断言方法,如
expect(value).toBe(expected),使测试更直观。 - 快照测试: 自动记录和比较UI组件的状态,便于检测变更。
- 模拟函数(Mocking): 能够轻松模拟函数和模块,以便隔离测试。
- 覆盖报告: 支持测试覆盖率报告,帮助了解测试的全面性。
- 并行执行: 测试用例并行执行,加快测试速度。
- 观察者模式: 可以观察运行时的变量变化,便于调试。
优点
- 零配置: Jest减少了设置和配置的复杂度,使得测试环境快速搭建。
- 速度快: Jest优化了运行速度,特别是并行测试执行能力。
- 一体化: 内置了断言库、测试运行器、覆盖率报告等,无需额外安装。
- 跨平台: 支持多种JavaScript环境,包括Node.js和浏览器环境。
- 快照测试: 对于UI组件的回归测试非常有用,能迅速发现界面改变。
- 良好的生态系统: 社区活跃,有大量文档和插件支持。
缺点
- 学习曲线: 尽管Jest努力做到易用,但对于新手来说,一些高级特性和配置选项可能需要时间去学习。
- 资源消耗: 在大型项目中,Jest并行执行测试可能会消耗较多内存。
- 配置复杂性: 随着项目复杂度增加,可能需要更详细的配置,这可能背离其“零配置”的初衷。
- 特定于JavaScript: 对于多语言项目,如果需要测试其他语言编写的代码,Jest可能不是最佳选择。
总体而言,Jest是一个强大且日益流行的前端测试框架,适合大多数JavaScript项目的测试需求。
mock:
前端单元测试中,Mock框架的作用是模拟(或伪造)依赖的服务或对象,以隔离被测试代码与其他系统组件的交互,确保测试的纯粹性和效率。常用的前端Mock框架包括但不限于Mock.js、Sinon.js、Jest的内置mock功能等。下面是它们的使用方法和优缺点概述:
使用方法
1. Mock.js
- 安装: 通过npm安装。
Bash
-
npm install mockjs - 使用: 在测试文件中,可以定义模拟数据模板,然后使用这些模板生成模拟数据。
-
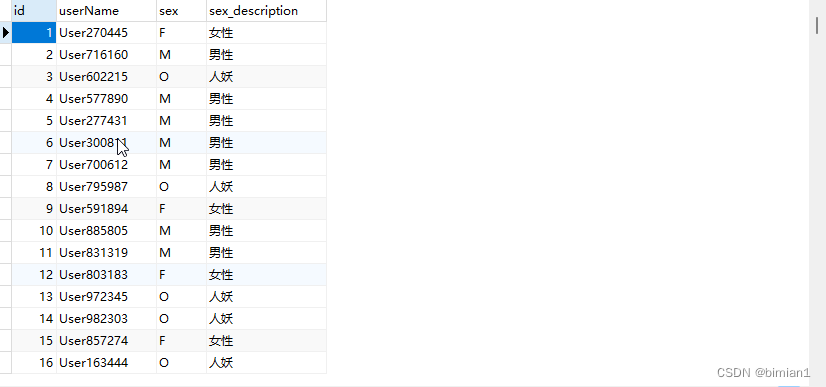
const Mock = require('mockjs'); const data = Mock.mock({ 'list|1-10': [{ id: '@id', name: '@name' }] }); // 使用data进行测试
2. Sinon.js
- 安装:
-
npm install sinon - 使用: Sinon提供了多种Mock和Stub功能,可以替换函数、监视函数调用等。
-
const sinon = require('sinon'); const myFunction = sinon.stub(); myFunction.returns('mocked value'); // 测试myFunction的行为
3. Jest的内置Mock功能
- 使用: Jest自动模拟(或需手动配置)非Node.js核心模块的导入,也可以手动创建mocks。
-
jest.mock('./myModule'); // 或者在测试中手动模拟 const myMockedFunction = jest.fn();
优点
- 隔离性: 通过模拟外部依赖,确保测试专注于被测试代码本身,不受外部环境影响。
- 提高测试速度: 模拟数据即时生成,避免了真实网络请求或数据库访问的延迟。
- 灵活性: 可以精确控制模拟对象的行为,模拟各种边缘情况和异常场景。
- 简化测试: 减少测试环境的搭建复杂度,特别是在依赖服务不可用或难以配置时。
缺点
- 模拟不完美: 模拟的对象可能无法完全复制真实对象的所有行为,导致测试覆盖不全面。
- 过度模拟风险: 过度依赖模拟可能导致测试与实际运行环境脱节,遗漏真实环境中可能出现的问题。
- 维护成本: 随着模拟数据和逻辑的增加,维护和更新Mock代码可能变得复杂。
- 学习曲线: 对于初学者,理解和正确使用Mock框架可能需要一定时间。
综上所述,Mock框架是前端单元测试中不可或缺的工具,合理使用可以大幅提升测试的效率和质量,但也要注意平衡模拟与真实环境之间的差距,确保测试的有效性。